Cara Daftar dan Menggunakan Aplikasi
Vtube Terbaru Secara Lengkap
mungkin
ada sebagian orang yang masih belum bisa cara daftar dan menggunakan aplikasi
vtube,karna untuk mendaftar di aplikasi vtube ini cukup lumayan susah kalo
untuk pemula
tujuan
orang-orang daftar vtube adalah untuk menambah penghasilan secara gratis,karna
kalo anda daftar vtube anda akan mendapatkan keuntungan setiap hari nya dengan
cara gratis cukup modal hp dan paket data saja,disini sebelum ke cara
mendapatkan uang nya saya akan menjelaskan dulu hal yang terpenting nya dulu
yaitu cara pendaftaran nya,ok langsung saja ke cara pendaftaran nya
Cara
Daftar Vtube
agar
anda bisa daftar vtube yang pertama yang harus anda lakukan adalah anda harus
meng instal dulu telegram,karna sebelum anda daftar di aplikasi vtube anda
harus register vtube dulu di telegram,ketika register vtube anda di telegram
berhasil baru anda mendaftar di aplikasi vtube
nah
untuk mendaftar vtube di telegram silahkan anda cari terlebih dahulu nama
telegram ini @VTubeOTPBot,jika sudah ketemu silahkan anda chat dengan cara klik
mulai,lalu si chat bot akan mengirimkan anda tombol register,
setelah
muncul tombol register silahkan anda klik tombol register nya,maka si chat bot
akan meminta kirim no hp,nah untuk mengirimkan nomor hp anda jangan ketik
manual anda tinggal klik saja send Us Your Contact maka no hp anda akan
otomatis terkirim ke chat bot
langkah
selanjutnya silahkan anda buka aplikasi vtube nya,jika anda belum memiliki
aplikasi vtube nya, silahkan anda instal terlebih dahulu aplikasi vtube nya di
playstore,jika sudah memiliki aplikasi nya silahkan anda langsung saja buka
aplikasi vtube nya
·
klik ME
·
klik confirmasi
·
klik register
lalu
silahkan anda mengisi
·
nomor hp yang sudah anda daftar kan tadi
·
buat password untuk anda login ke vtube
·
ulangi password yang barusan anda buat
·
lalu klik reques OTP,nah ketika anda klik reques OTP ,maka vtube
akan mengirimkan OTP nya ke telegram,nah jadi kegunaan daftar vtube di telegram
itu buat menerima kode OTP,kalo misalkan anda belum mendaftar via telegram maka
kode OTP sama vtube tidak akan dikirim,jika sudah menerima OTP,silahkan masukan
OTP nya di bagian OTP
·
jika sudah silahkan isi kode capcay nya
·
lalu klik terms & conditions,lalu gulir ke bawah supaya
seolah olah anda membacanya sampai keluar tanda X ,jika tanda X sudah keluar
silahkan klik tanda X nya,maka yang bertulisan terms & conditions akan ada
centang yang berwarna hijau
·
nah selanjutnya anda tinggal klik submit
ok
pendaftaran sudah berhasil
selanjut
nya setelah pendaftaran berhasil silahkan anda klik pengaturan yang ada di
pojok atas sebelahkanan,lalu silahkan anda rubah terlebih dahulu bahasa nya ke
bahasa indonesia,untuk merubah bahasa indonesia anda tinggal cari language lalu
klik lalu pilih bahasa indonesia lalu klik confirmasi
selanjutnya
setelah merubah bahasa indonesia silahkan anda membuat kata sandi yang
kedua,kata sandi yang kedua ini adalah kata sandi untuk penarikan dan perubahan
data akun anda,jadi kalo misalkan nanti anda mau menarik ke untungan atau mau
merubah data akun anda,anda akan di minta memasukan kata sandi yang kedua
untuk
membuat katasandi yang kedua silahkan anda klik pengaturan lalu klik di bagian
tulisan kata sandi kedua
·
klik minta OTP,untuk OTP akan sama dikirim ke telegram
·
lalu buat katasandi yang kedua
·
lalu ulangi kata sandi yang barusan anda buat
·
jika sudah silahkan klik confirmasi
selanjutnya
setelah membuat password yang kedua yaitu melengkapi akun bank,silahkan anda
klik akun bank,
·
masukan katasandi yang kedua
·
masukan nama pemilik nomor rekening
·
lalu masukan nomor rekening
·
jika sudah klik konfirmasi
selanjutnya
setelah mengisi akun bank yaitu mengisi
·
nomor whatsapp
·
nomor telegram
·
umur
·
jenis kelamin
·
kode pos
untuk
bisnis akun biarkan saja dulu
jika
semua di pengaturan sudah di isi langkah selanjutnya yaitu meng verifikasi akun
vtube anda,untuk meng verifikasi silahkan anda masuk lagi ke menu me/saya,lalu
klik verifikasi
· 1 masukan nama asli sesuai KTP
· 2 masukan ID KTP
· 3 masukan kode undangan ,jika anda tidak memiliki kode undangan
silahkan anda bisa isi kode undangan nya menggunakan kode ini 11892421
·
jika sudah klik confirmasi
nah
karna akun anda sedang peninjauan verifikasi,maka untuk sementara waktu anda
belum bisa menggunakan vtube,anda harus menunggu dulu akun vtube anda
terverifikasi biasanya 3-4 hari , ketika akun vtube anda sudah terverifikasi, maka
anda bisa menjalankan tugas nya untuk mendapatkan uang.
Cara
menggunakan dan menjalankan tugas atau misi vtube
cara
menjalankan tugas atau misi vtube yang pertama yang harus anda lakukan adalah
meng aktifkan tugas atau misi nya terlebih dahulu,untuk meng aktifkan tugas
atau misi nya silahkan anda
·
klik mission
·
lalu pilih misi saya
·
lalu klik misi gratis
·
lalu klik aktifkan
nah
jika tugas atau misi nya sudah di aktifkan langkah selanjutnya yaitu anda harus
absen terlebih dahulu dengan cara masuk ke me/saya lalu klik reward harian,
disitu
nanti akan tampil sebuah bulan tanggal dan tahun,nah di bawahnya ada tulisan
checked in,nah silahkan anda klik checked in nya agar tanggal nya menjadi
menyala dan tulisan checked nya menjadi padam
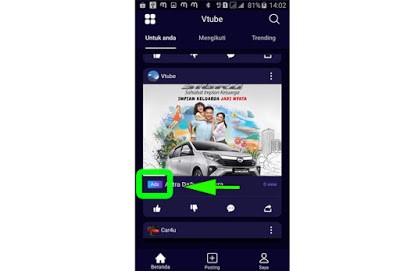
nah
selanjutnya tugas anda yaitu melihat gambar dan video di bagian beranda,nah di
beranda silahkan anda cari gambar atau video yang ada tulisan ads nya,lalu
silahkan anda lihat gambar atau video tersebut sampai durasi waktu nya
habis,untuk durasi gambar atau video itu cuma 5 detik saja.
setiap
hari anda akan diberi tugas atau misi itu cuma 10 kali lihat gambar atau video
yang ada tulisan ads nya,dan itu harus ada jeda minimal untuk melihatnya itu 10
mnit sekali, jadi kalo misalkan anda sudah melihat nya,untuk melihat gambar
atau video nya lagi anda harus menunggu 10 mnit agar anda mendapatkan ke
untungan nya,kalo kurang dari jeda 10 mnit maka anda akan sia sia gak bakalan
dapat komisi atau ke untungan nya
ok jadi
seperti itu lah cara daftar dan menggunakan vtube,bagi anda yang ingin
mendaftar tapi masih kesulitan silahkan anda bisa chat saya via https://chat.whatsapp.com/EY9ZAUUa5aS1yGoxXco4YB dan
jangan lupa silahkan anda masukan kode undangan vtube milik saya ini 11892421